Este tutorial seria la segunda parte de como personalizar las columnas laterales que tenemos en nuestro blog. Si recordáis algunas de ellas no las podíamos personalizar totalmente ya que no podíamos aplicarles un texto (con una imagen diseñada por nosotros).
Una amiga suscriptora me dejo un comentario sobre como podría cambiar el texto de las imágenes que subía ya que por defecto tiene un texto en mayúsculas y no es posible cambiarlo.
Este es el enlace del tutorial anterior por si os interesa.
Vamos a ver como personalizarlo de una forma que ya habéis visto en algún tutorial de mi blog,esta opción es la forma más fácil de aplicar imagen con texto y poder añadir un enlace a las imágenes para redireccionar a quien nos visita sin necesidad de utilizar la opción anterior que os he comentado.
Antes de comenzar recordad que tenéis que tener preparadas las imágenes que valláis a utilizar.
El primer paso es crear una Nueva entrada, si tenéis alguna en borrador que no valláis a publicar también sirve aunque previamente tendréis que eliminar su contenido.
En esta entrada subiremos las imágenes que queremos utilizar para después ponerlas en la barra lateral de nuestro blog. Utilizaremos Web Picasa como hosting de imágenes (es donde se guardan las imágenes que subimos a nuestro blog) así que no borréis las imágenes ya que si lo hacéis no las tendréis disponibles y no aparecerán en el montaje que luego coloquéis en la columna lateral del blog. Si elimináis la entrada una vez creado el montaje no pasa nada.
En la Nueva entrada haremos clic en insertar imagen, las podéis subir de vuestro PC o desde los álbumes de Picasa si ya la tenéis en alguno o eligiendo la opción de desde una URL.
Una vez puestas las imágenes que queremos puede que no queden centradas, esto es importante para que en las columnas laterales nos queden bien.
Para centrarlas las seleccionaremos con el botón derecho del ratón y elegiremos la opción Alineación, alinea al centro. Lo veréis mejor en las imágenes que os dejo.
Como en cualquier entrada que publicamos y añadimos un enlace a las imágenes que compartimos lo haremos ahora de la misma forma.
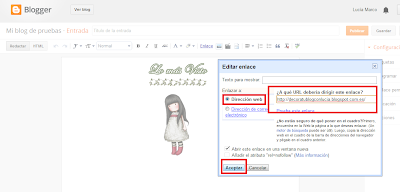
Clic sobre la imagen para seleccionarla y clic en Enlace para eliminar el enlace que tiene por defecto la imagen , de nuevo haremos clic sobre la imagen para seleccionarla y clic en Enlace para aplicar la nueva URL a la imagen. Si este segundo paso no lo hacéis le quitareis a la imagen el enlace de Web Picasa.
Así lo eliminamos.
Así añadimos nuevo enlace.
Cuando ya esten los enlaces cambiados haremos clic en HTML.
Copiaremos el código HTML que se ha creado.
Ahora iremos a Diseño, añadir un gadget .
Elegiremos HTML/Javascrip y en la ventana que nos aparece pegaremos el código que antes copiamos.
Haremos clic en guardar y colocaremos el HTML/Javascrip en el sitio donde queremos de la columna lateral y haremos clic en guardar disposición para que se guarden los cambios. Podéis hacer clic en vista previa para ver como queda antes de guardar los cambios.
Ahora solo tenéis que probar los enlaces haciendo clic en la imagen a la que lo habéis añadido y ya estará personalizado vuestro texto con una imagen que tenga una URL o enlace.




















alucinada me he quedado. Ya lo probare. Gracias!!!
ResponderEliminarGracias a ti bonita,un abrazo.
EliminarMuchas gracias por tus tutoriales, son de muchísima ayuda!
ResponderEliminarGracias a ti por la visita un saludo
Eliminar